Wer sich mit dem Thema beschäftigt, wird wie ich nach kurzer Zeit feststellen, dass eine ganze Menge Leute ganz viel Geld verdienen möchten.
Banner-Add-Ons sind in der Regel kostenpflichtig und im ungünstigsten Fall darf man sogar regelmäßig Abogebühren abdrücken.
Mit anderen Worten: Ich monetarisiere diese Seite hier (im Moment) nicht und benötige somit eine Lösung „für Lau“.
Um unser kleines Projekt etwas mit Leben zu füllen, beschreibe ich nicht nur, wie man das Banner installiert. Anhand von „Google Analytics“ beschreibe ich auch, wie man die getätigten Einstellungen letztendlich auswertet.
Vorbereitung
Grundsätzlich benötigen wir erst einmal eine Seite bezüglich der vom Gesetzgeber geforderten Transparenz.
Wir müssen unsere Besucher aufklären, was wir denn so vorhaben, an wen Daten abfließen und wie er das beeinflussen kann.
Das erfolgt in meinem Fall über einen Blogbeitrag, dieser hat die Adresse https://www.altmetaller.de/cookies/
Als nächstes benötigen wir den Code, der die Cookies setzt. Diesen erhält man vom Betreiber des Dienstes, den man in seine Homepage integriert.
In meinem Fall arbeiten wir mit „Google Analytics“, welches das seit längerer Zeit etablierte „Universal Analytics“ und das „Google Analytics 4“ Datenmodell bietet. Ich habe mich entschieden, beide Varianten parallel zueinander zu nutzen.
Wir klicken uns also durch „Google Analytics“ und beschaffen uns den Code. In meinem Fall sieht der so aus:
„Universal Analytics“
<!-- Global site tag (gtag.js) - UA -->
<script async src='https://www.googletagmanager.com/gtag/js?id=UA-123456789-0'></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-123456789-0', { 'anonymize_ip': true });
</script>„Google Analytics V4“
<!-- Global site tag (gtag.js) - GA4 -->
<script async src='https://www.googletagmanager.com/gtag/js?id=G-A1B2C3D4E5'></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-A1B2C3D4E5');
</script>…bitte in dem Zusammenhang beachten, dass ich beim „Universal Analytics Code“ die Option anonymize_ip gesetzt und in beiden Fällen meine persönliche ID verfälscht habe.
In PHP nutzen wir den ECHO-Befehl, um Text in den Quelltext unserer Seite zu injizieren.
Hier ein Beispiel:
<?php
echo "\n<!-- Test -->\n";
?>Dieser Codeabschnitt macht nichts Anderes, als einen HTML-Kommentar in unseren Seitenquellcode zu schreiben. Im HTML-Quellcode finden wir dann:
<!-- Test -->Auffällig ist das \n in unserem Ausgabetext. Dieses bewirkt einen Zeilenumbruch. Mit den beiden \n erreichen wir also, dass der Kommentar in einer einzelnen Zeile steht.
Neben dem \n kennen wir auch noch das \t für einen Tabulator. Mit anderen Worten: Wir basteln uns eine schöne ECHO-Anweisung, die unseren Quelltext genau so schön formatiert ausgibt wie im oben genannten Codebeispiel.
So sollte es „in etwa“ aussiehen:
„Universal Analytics“
echo "\n\t<!-- Global site tag (gtag.js) - UA -->\n\t<script async src='https://www.googletagmanager.com/gtag/js?id=UA-123456789-0'></script>\n\t<script>\n\t\twindow.dataLayer = window.dataLayer || [];\n\t\tfunction gtag(){dataLayer.push(arguments);}\n\t\tgtag('js', new Date());\n\t\tgtag('config', 'UA-123456789-0', { 'anonymize_ip': true });\n\t</script>\n";„Google Analytics V4“
echo "\n\t<!-- Global site tag (gtag.js) - GA4 -->\n\t<script async src='https://www.googletagmanager.com/gtag/js?id=G-A1B2C3D4E5'></script>\n\t<script>\n\t\twindow.dataLayer = window.dataLayer || [];\n\t\tfunction gtag(){dataLayer.push(arguments);}\n\t\tgtag('js', new Date());\n\t\tgtag('config', 'G-A1B2C3D4E5');\n\t</script>\n";Kurzum – wir haben alle Zeilenumbrüche durch \n ersetzt, anstelle der Tabulatoren stehen dort \t, der gesamte Code ist ohne weitere Umbrüche in eine Zeile gesetzt, wir haben echo „ vorangestellt und ein „; ans Ende gepappt.
Das „eigentliche“ Cookie-Banner
Im WordPress-Backend installieren wir „Beautiful Cookie Consent Banner“. Eine Beschreibung finden wir hier https://de.wordpress.org/plugins/beautiful-and-responsive-cookie-consent/
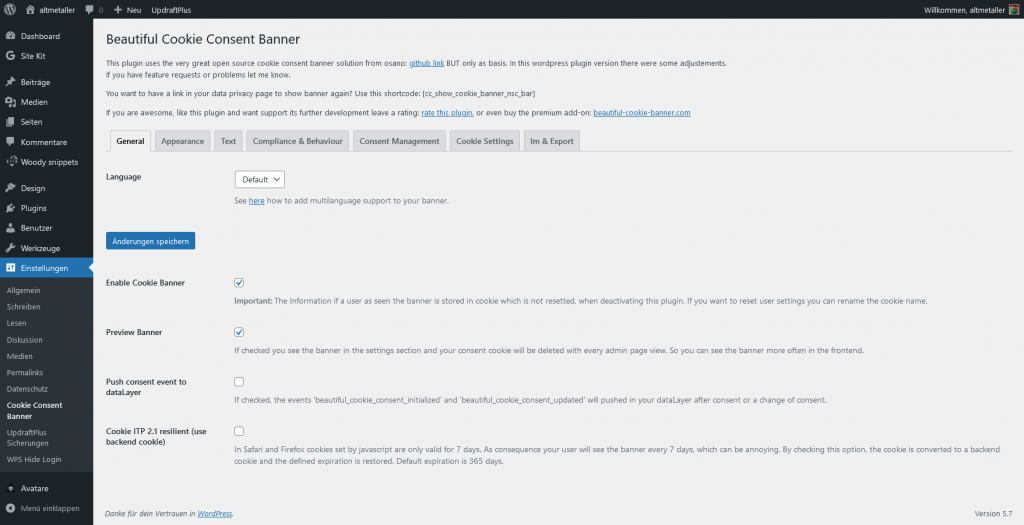
Wir gehen einfach mal „durch die Screenshots“

„Enable Cookie Banner“ und „Preview Banner“ dürften sich von alleine erklären.
Firefox löscht Cookies nach 7 Tagen, so dass das Banner nach einer Woche erneut angezeigt wird. Mit der letzten Option kann man die Optionen unseres Banners in einem Backend-Cookie speichern, welches standardmäßig für 1 Jahr auf der Festplatte des Besuchers residiert.

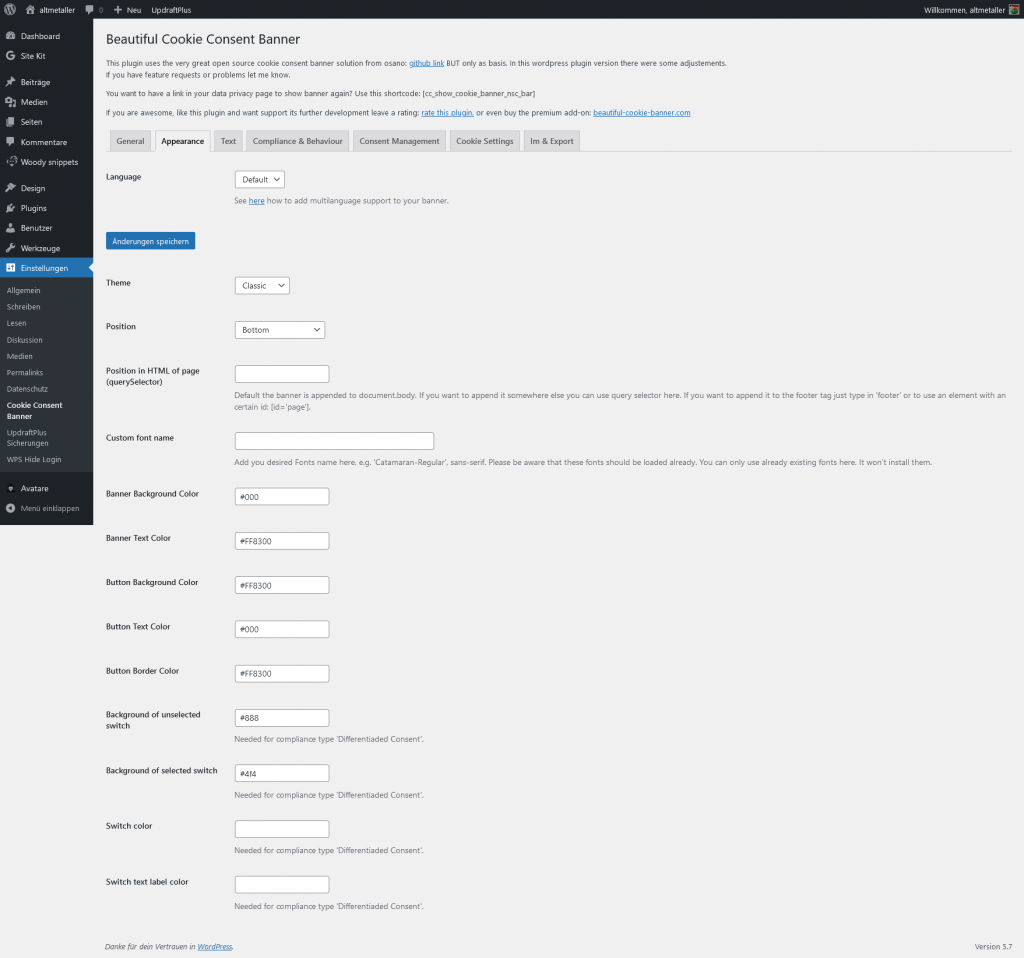
Bezüglich des Erscheinungsbildes kann man beherzt herumexperimentieren. Und da wir ja „Preview Banner“ angehakt haben, werden wir auch relativ zügig mit unseren Entscheidungen konfrontiert.

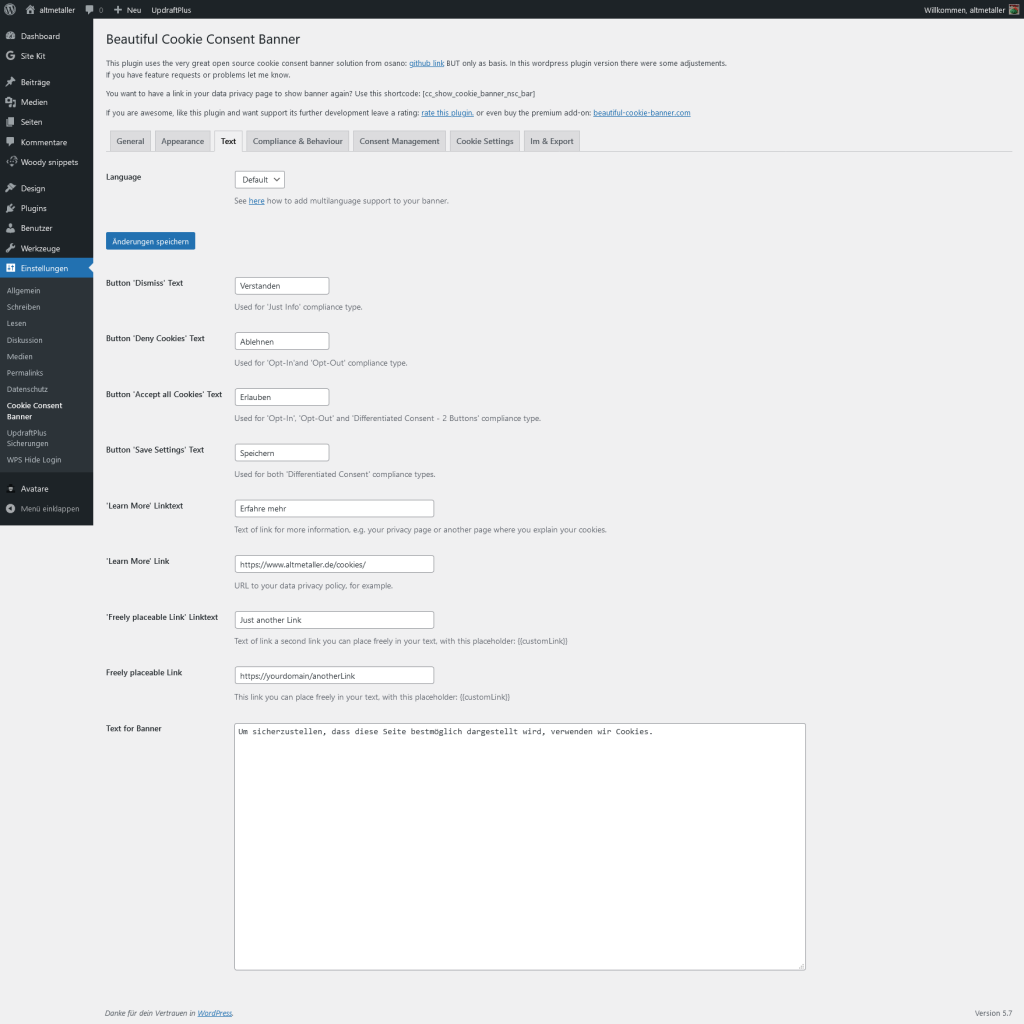
Die Texte habe ich entsprechend eingedeutscht.
Der „Learn more“ Link zeigt auf den bereits vorbereiteten Cookie-Hinweis. In meinem Beispiel also auf https://www.altmetaller.de/cookies/
Unter „Freely placeable Link“ und „Freely placeable Linktext“ kann man einen zweiten Link in dem Banner etablieren, was in unserem Fall aber nicht erforderlich ist.

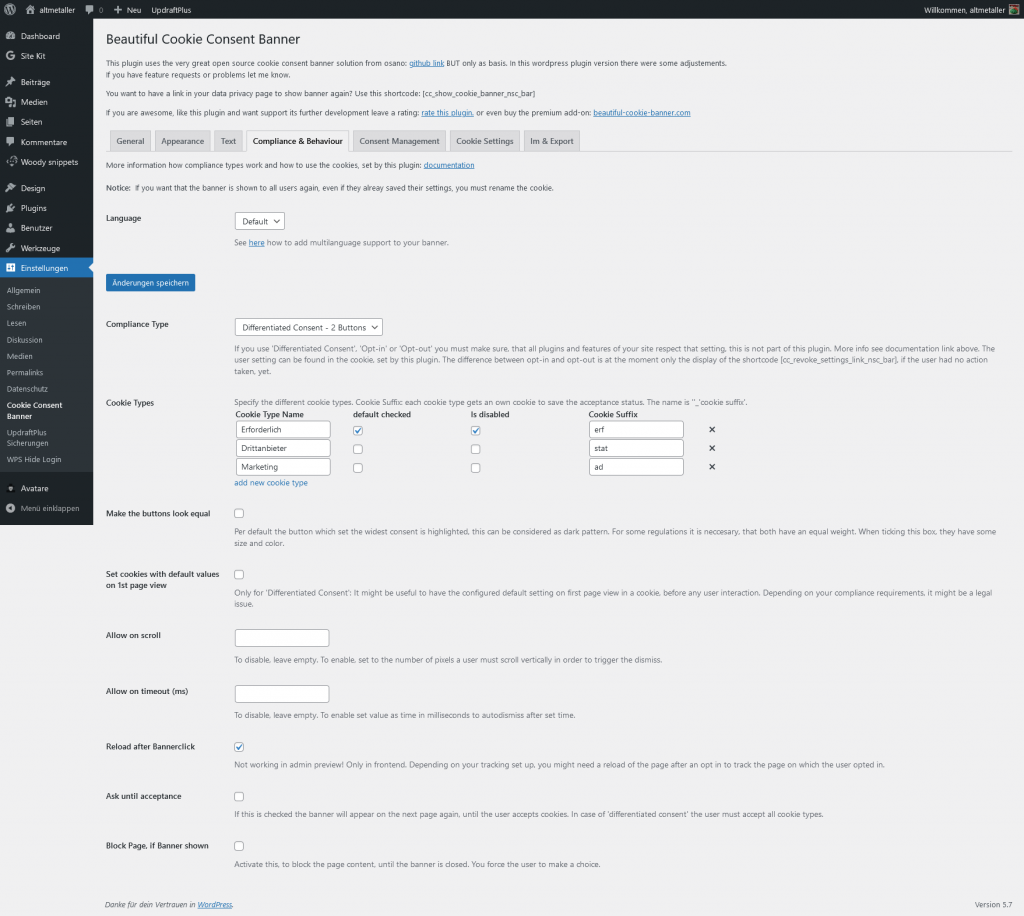
Jetzt wird es zur Abwechslung einmal richtig spannend. Als „Compliance Type“ habe ich mich für „Differentiated Consent – 2 Buttons“ entschieden.
Ich habe drei Cookie-Schieberegler benannt („Erforderlich“, „Drittanbieter“ und „Marketing“) und diesen ein kurzes, einprägsames Suffix zugeteilt (erf, stat und ad).
Die Einstellung bezüglich der erforderlichen Cookies ist gesetzt und kann nicht geändert werden. Falls der Nutzer die nicht nutzen möchte trifft er die Entscheidung, indem er weder auf „Speichern“, noch auf „Erlauben“ klickt.
Mit „Allow on scroll“ und „Allow on timeout“ kann man festlegen, dass die Zustimmung auch durch scrollen (nach einer gewissen Anzahl von Zeilen) oder durch Nichtstun (nach einer gewissen Anzahl von Millisekunden) erfolgt.

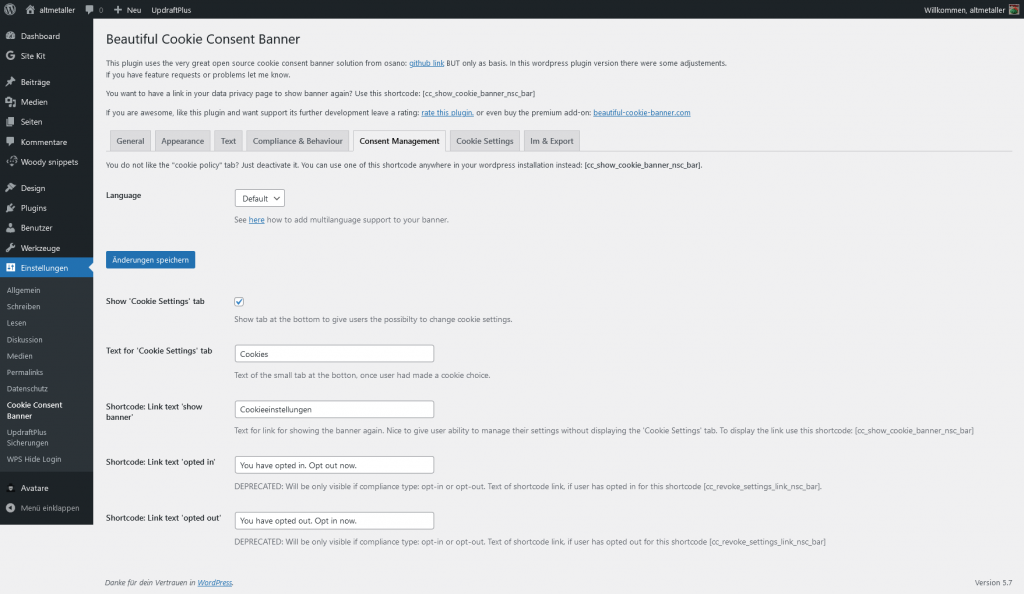
Auch hier habe ich wieder ein paar Texte eingedeutscht. Die beiden Shortcode-Optionen sind Deprecated (also „abgekündigt“) und somit irrelevant.
Interessant ist evtl. noch der „Show Cookie Settings“ Haken.
Damit erscheint auf unserer Homepage unten links ein MouseOver-Bedienelement, mit dem sich der Besucher den Cookie-Dialog jederzeit zurückholen kann.

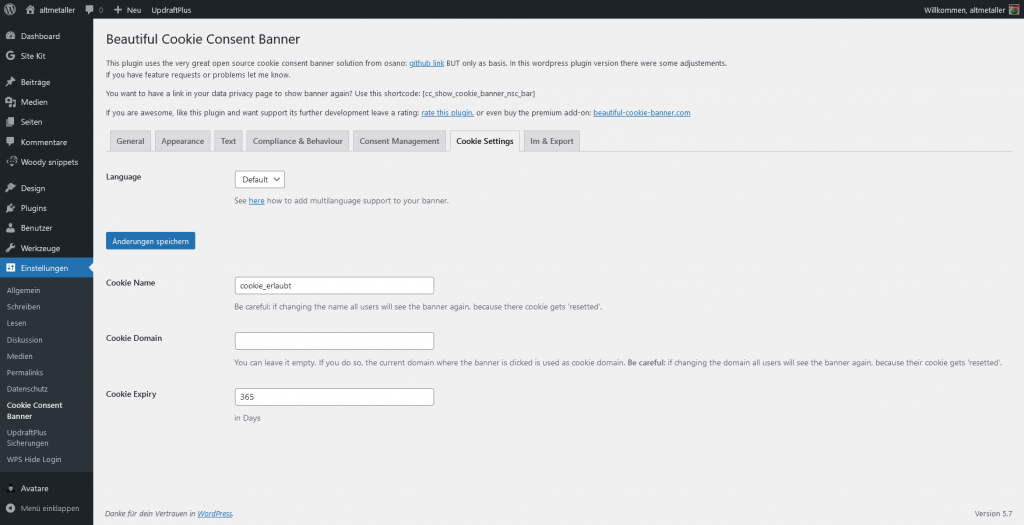
Den Namen des Cookies können wir – ähnlich einem Variablennamen – frei wählen.
Vorsicht! Wenn wir diesen verändern, verliert unser Banner letztendlich den Kontakt zu allen Cookies, die wir bereits in der wilden weiten Welt verteilt haben.
„Cookie Expiry“ ist die Haltedauer der Backend-Cookies. Vergleiche dazu die Option auf der ersten Seite.
Und was genau macht unser Banner jetzt?
Nun – es setzt Cookies. Mehr nicht!
Dass die Einstellungen bei der Darstellung berücksichtigt werden, obliegt letztendlich uns und muss an jeder Stelle etabliert werden, an der wir entsprechende Inhalte einblenden.
Entsprechend der Einstellungen „Cookie Name“ und der „Cookie Suffixe“ setzt unsere Seite vier verschiedene Cookies:
| Name des Cookies | Funktion |
| cookie_erlaubt | safesettings – der Benutzer hat individuelle Einstellungen vorgenommen und auf „Speichern“ geklickt allowall – der Benutzer hat auf „Erlauben“ geklickt und damit allen Cookies zugestimmt |
| cookie_erlaubt_erf | allow – der Benutzer hat den erforderlichen Cookies zugestimmt deny – könnte der Benutzer die erforderlichen Cookies ablehnen, würde hier deny stehen |
| cookie_erlaubt_stat | allow – der Benutzer hat den Statistikcookies zugestimmt deny – der Benutzer hat die Statistikcookies abgelehnt |
| cookie_erlaubt_ad | allow – der Benutzer hat den Marketingcookies zugestimmt deny – der Benutzer hat die Marketingcookies abgelehnt |
Die Auswertung der Cookie-Einstellungen
Wie gesagt – wie wir die Cookies letztendlich verwursten, obliegt uns. Sprich: Bei allem, was wir integrieren, müssen wir persönlich sicherstellen, dass wir unsere Einstellungen beherzigen.
In der Regel „injiziert“ man für die Einbindung externer Scripte und Inhalte Code in den Quellcode der eigenen Seite. Wir benötigen also ein Add-On, dass unserer Scripte kennt und diese beim Seitenaufruf in Echtzeit in den von WordPress generierten HTML-Code schreibt. Und genau das macht Woody Snippet: https://de.wordpress.org/plugins/insert-php/
Ich möchte zwei Scripte einbinden:
- Ein JavaScript soll Fehlersuchen erleichtern und alle von meiner Homepage gesetzten Cookies anzeigen
- Ein PHP-Script soll, wenn Statistikcookies erlaubt sind, die eingangs erwähnten Google-Scripte aufrufen
Zuerst das JavaScript:
var cookieList = (document.cookie) ? document.cookie.split(';') : [];
var cookieValues = {};
console.log ("Script: Cookies anzeigen");
for (var i = 0, n = cookieList.length; i != n; ++i) {
var cookie = cookieList[i];
var f = cookie.indexOf('=');
if (f >= 0) {
var cookieName = cookie.substring(0, f);
var cookieValue = cookie.substring(f + 1);
console.log ("cookieName + " + cookieName + " cookieValue " + cookieValue);
if (!cookieValues.hasOwnProperty(cookieName)) {
cookieValues[cookieName] = cookieValue;
}
}
}Dieses Script macht letztendlich nichts weiter, als auf der Konsole (die bei den meisten Browsern mit F12 aufgerufen wird) alle gesetzten Cookies und deren Inhalt anzuzeigen.
Die Auswertung der Cookies erfolgt über ein PHP-Script. Hier das „Grundgerüst“…
<?php
echo "\n\n<!-- Cookie Handhabung -->\n";
$cookie = $_COOKIE["cookie_erlaubt_erf"];
if ($cookie == "allow") {
echo "\n<!-- Code fuer erforderliche Cookies -->\n";
};
$cookie = $_COOKIE["cookie_erlaubt_stat"];
if ($cookie == "allow") {
echo "\n<!-- Code fuer Statistikcookies -->\n";
};
$cookie = $_COOKIE["cookie_erlaubt_ad"];
if ($cookie == "allow") {
echo "\n<!-- Code fuer Marketingcookies -->\n";
};
?>…das momentan „nur“ entsprechende Kommentare in unseren Quelltext schreibt, wenn den entsprechenden Cookies wohlwollend gesetzt wurden.
Es erklärt sich natürlich von selbst, dass die Bezeichnungen der Cookies zu den Einstellungen im „Beautiful Cookie Consent Banner“ passen müssen.
Wir reichern unsere PHP-Kontrollstruktur um die ECHO-Anweisungen für die „Google Analytics“ Scripte an.
Mit anderen Worten: Wenn cookie_erlaubt_stat auf allow gesetzt ist, werden zusätzlich die Google-Scripte via ECHO ausgegeben. Unser fertiger PHP-Codeblock:
<?php
echo "\n\n<!-- Cookie Handhabung -->\n";
$cookie = $_COOKIE["cookie_erlaubt_erf"];
if ($cookie == "allow") {
echo "\n<!-- Code fuer erforderliche Cookies -->\n";
};
$cookie = $_COOKIE["cookie_erlaubt_stat"];
if ($cookie == "allow") {
echo "\n<!-- Code fuer Statistikcookies -->\n";
echo "\n\t<!-- Global site tag (gtag.js) - UA -->\n\t<script async src='https://www.googletagmanager.com/gtag/js?id=UA-123456789-0'></script>\n\t<script>\n\t\twindow.dataLayer = window.dataLayer || [];\n\t\tfunction gtag(){dataLayer.push(arguments);}\n\t\tgtag('js', new Date());\n\t\tgtag('config', 'UA-123456789-0', { 'anonymize_ip': true });\n\t</script>\n";
echo "\n\t<!-- Global site tag (gtag.js) - GA4 -->\n\t<script async src='https://www.googletagmanager.com/gtag/js?id=G-A1B2C3D4E5'></script>\n\t<script>\n\t\twindow.dataLayer = window.dataLayer || [];\n\t\tfunction gtag(){dataLayer.push(arguments);}\n\t\tgtag('js', new Date());\n\t\tgtag('config', 'G-A1B2C3D4E5');\n\t</script>\n";
};
$cookie = $_COOKIE["cookie_erlaubt_ad"];
if ($cookie == "allow") {
echo "\n<!-- Code fuer Marketingcookies -->\n";
};
?>Bitte daran denken, dass die ECHO-Anweisungen (weiterhin) keine Zeilenumbrüche haben und dass die IDs UA-123456789-0 und G-A1B2C3D4E5 fiktive Beispiele und somit durch die eigenen IDs zu ersetzen sind.
Wir installieren also WoodySnippet und widmen uns zuerst dem JavaScript, welches alle Cookies auf der Konsole anzeigen soll.
Dieses ist technisch gesehen nicht notwendig – allerdings sind wir verpflichtet, unsere Besucher darauf hinzuweisen wer alles Cookies über unsere Homepage setzt. Und da man hier gerade beim Einbinden von AddOns gerne mal die Übersicht verliert, bietet es sich an, das Script gelegentlich (temporär) zu aktivieren uns selber zu schauen, was alles gspeichert wird.
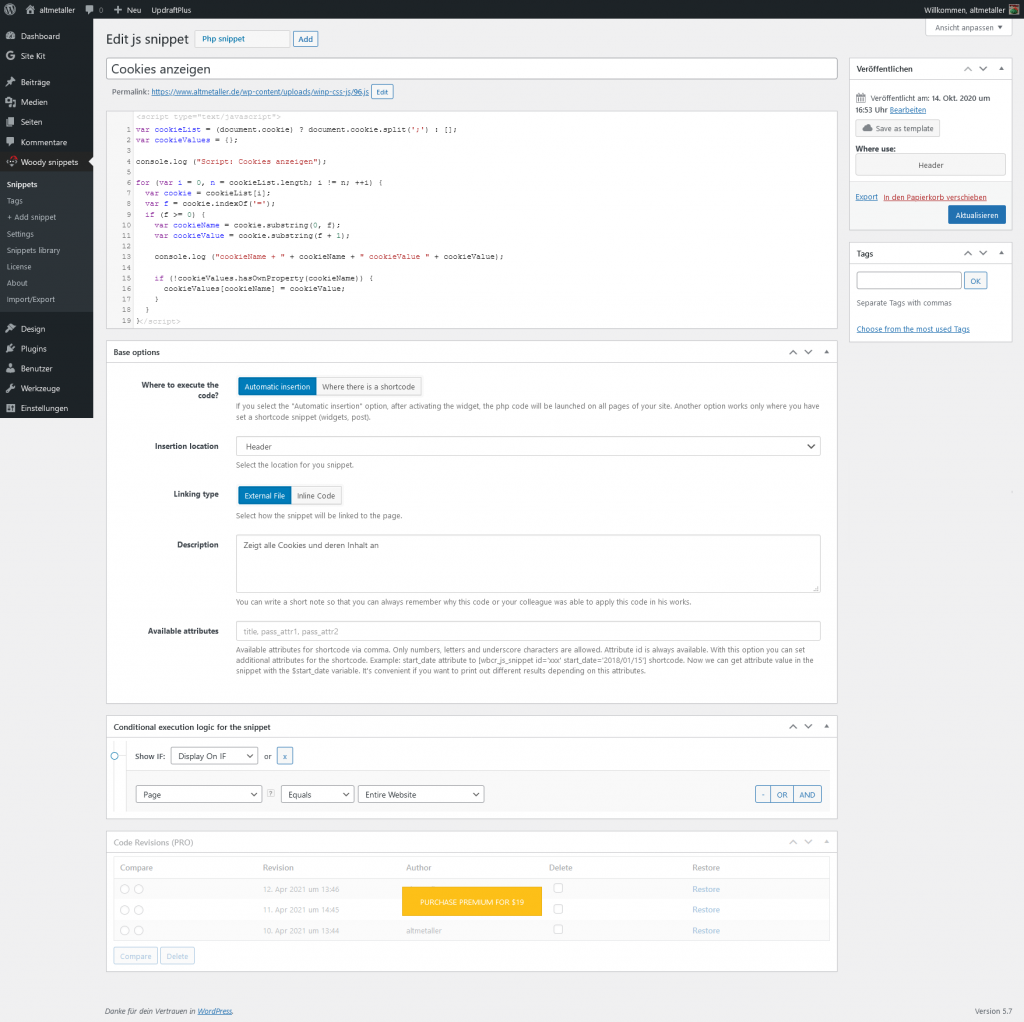
In Woody Snippet wählen wir zuerst „JS Snippet“ aus und klicken dann auf „Add“:

Wir geben dem Kind einen Namen, kopieren unser JavaScript in das Codefeld und fügen eine Beschreibung hinzu.
Wir stellen „Where to execute the code?“ auf „Automatic Insertion“ um und können dann bei der „Insertion Location“ den „Header“ auswählen.
Auch hier sagt ein Bild mehr als 1000 Worte.

Beim PHP-Script ist es ebenfalls wichtig, dass dieses im Header platziert wird.
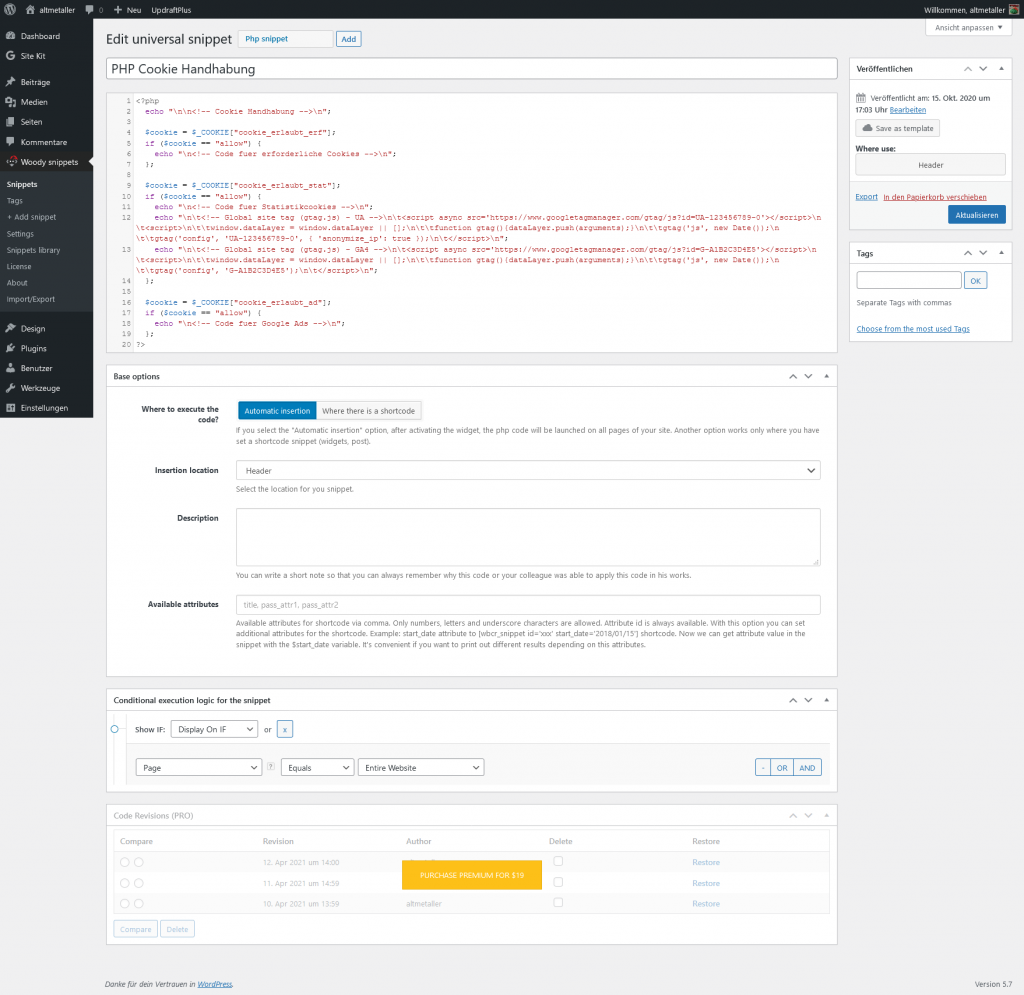
Zumindest bei der kostenlosen Version von WoodySnippet geht das nicht so „ohne Weiteres“. Um das zu erreichen, fügen wir den Code nicht(!) als PHP-Snippet, sondern als „Universal Snippet“ hinzu.

Wir setzen „Where to execute the code?“ wie gehabt auf „Automatic Insertion“, wählen wieder den Header, tragen unser Script ein und geben dem Kind einen Namen.
So sollte das in etwa aussehen:

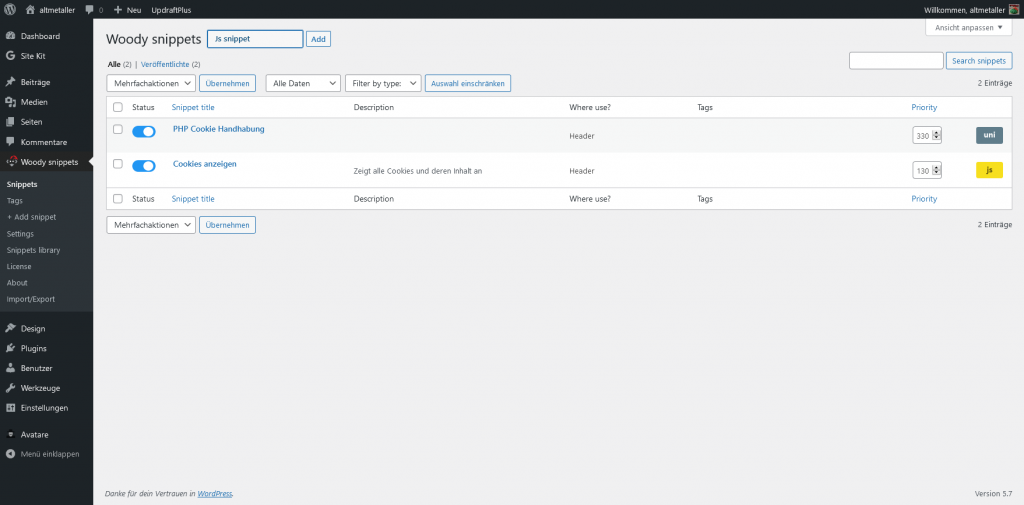
Nachdem wir unsere Scripte hochgeladen haben stellen wir noch sicher, dass diese in Woody Snippet aktiv sind. Die Statusbalken sollten nach rechts geschoben sein.

…das Ergebnis
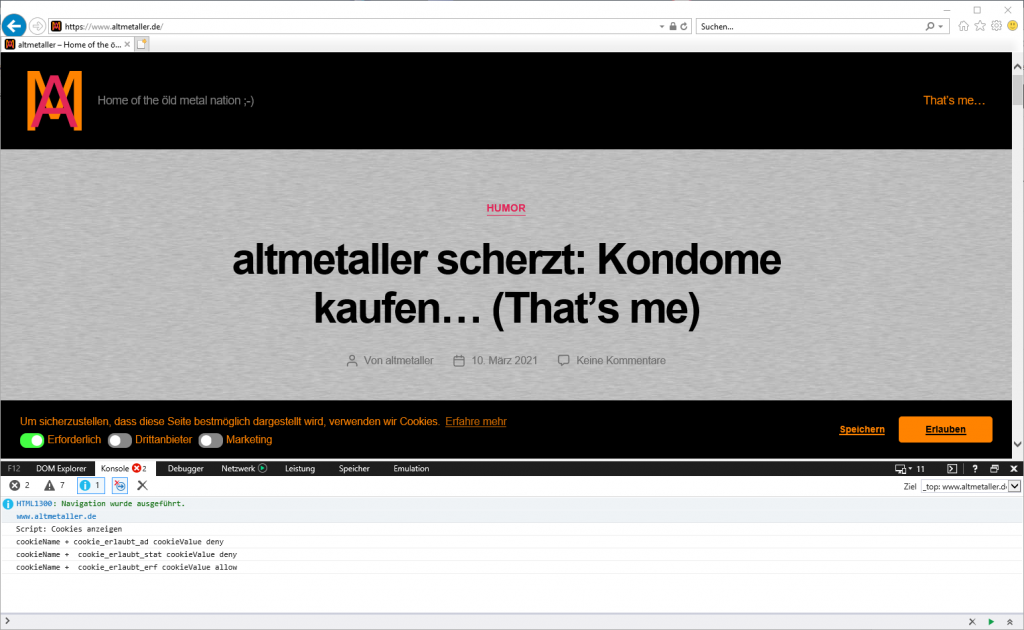
Wir starten einen Browser, öffnen die Entwicklerkonsole (beim Internet Explorer mit F12) und bewundern das Ergebnis unseres JavaScriptes:

Die Ausgabe unter dem Reiter „Konsole“ bestätigt, was wir schon immer geahnt haben: Unsere Seite setzt die drei Cookies cookie_erlaubt_ad, cookie_erlaubt_stat und cookie_erlaubt_erf und füllt diese mit „deny“ oder „allow“.
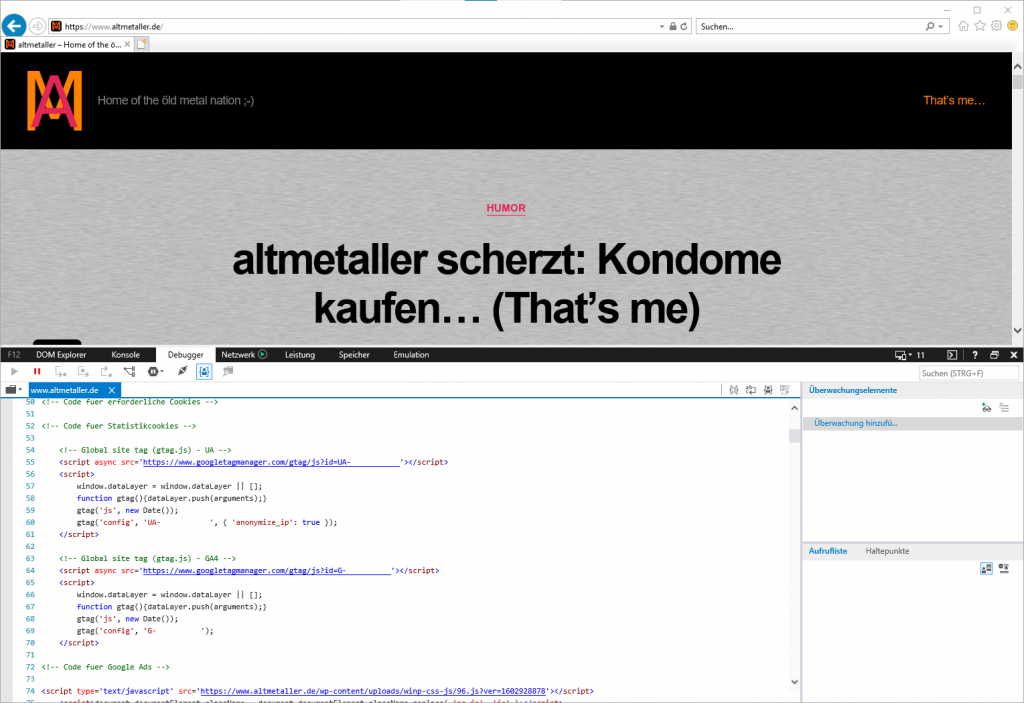
Wir klicken auf den „Erlauben“ Button, die Seite wird neu geladen und unser PHP-Script findet wohlwollend gesetzte Cookies vor. Sprich – die Bedingung im Script wird ausgeführt und das Script schreibt den Code für die Cookies in den Quelltext:

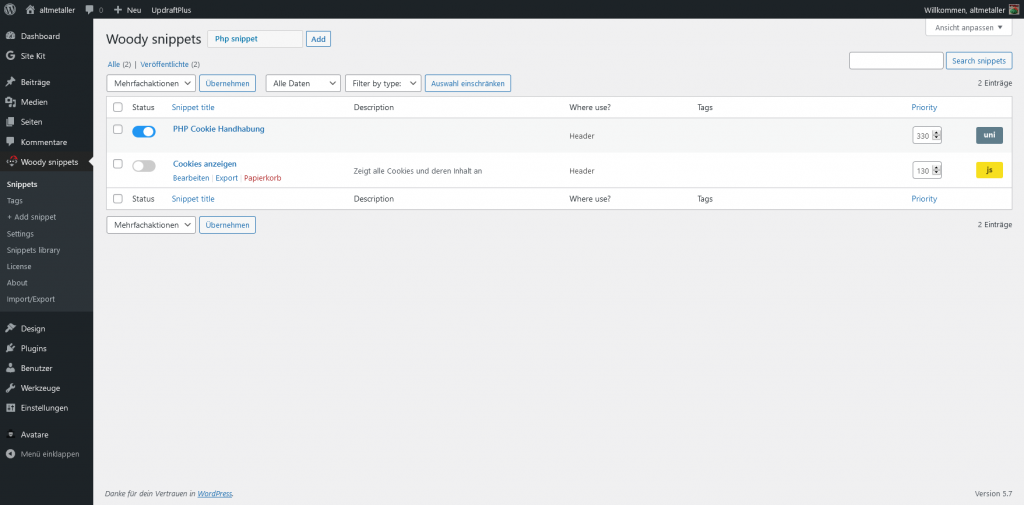
Das JavaScript dient dazu, die Fehlersuche zu erleichtern und uns selber zu überwachen. Ich persönlich empfinde es als unhöflich, fremde Browserkonsolen zuzumüllen und schalte es daher ab:

…das war ’s 🙂
